GitHub - carloVentrella/GridImageAnimation: This plugin, developed in jQuery, creates the grid of the image and run of the two animations choosen by the user: fadeIn and fadeOut

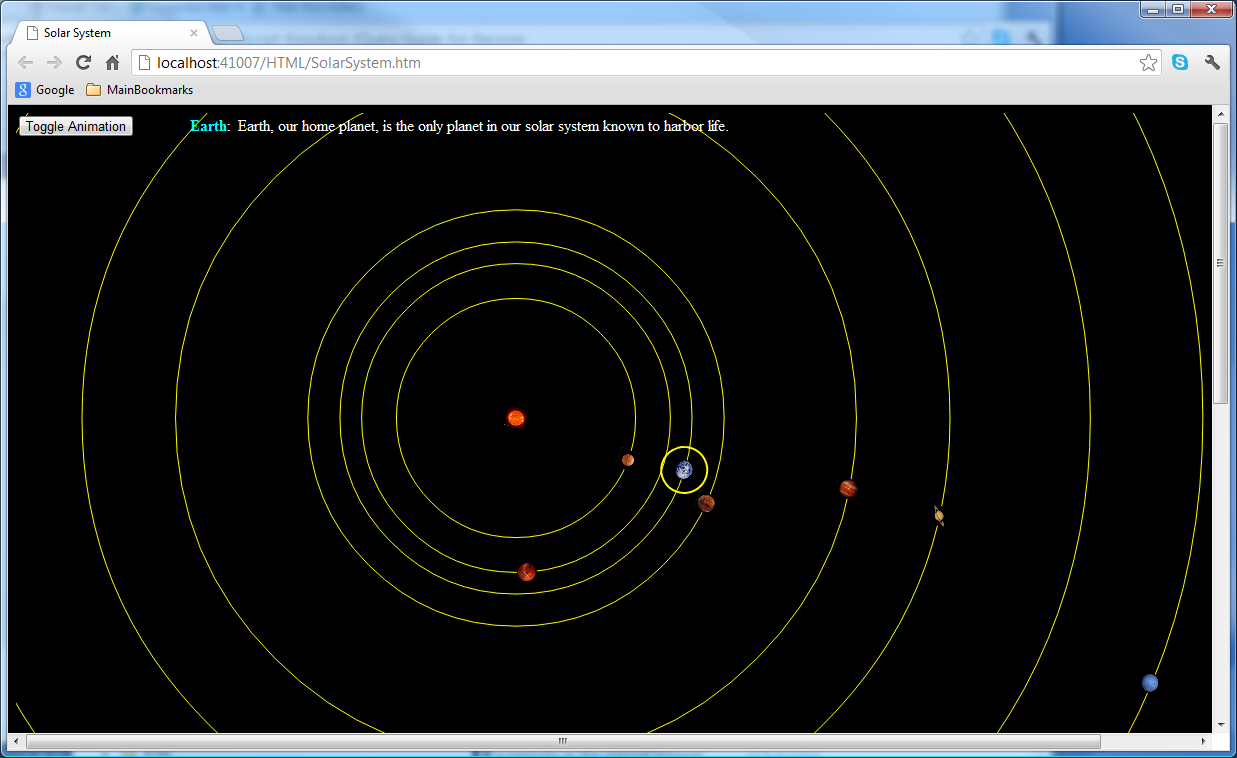
HTML5, JavaScript, Knockout, JQuery, Guide for Recovering Silverlight/WPF/C# Addicts. Part 2 - Solar System Animation built with SVG, Knockout and MVVM Pattern. - CodeProject