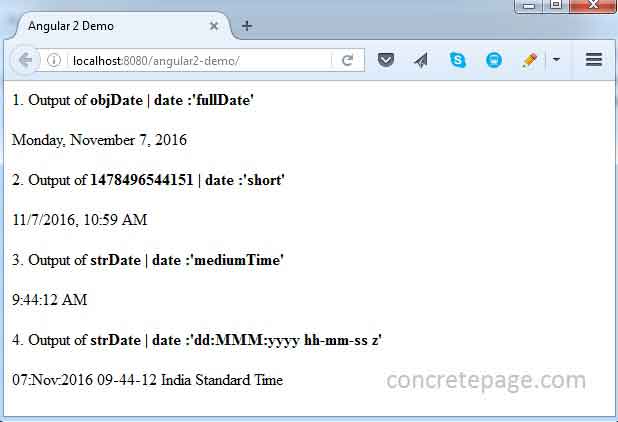
date pipe formatter doesn't format minutes and seconds properly in IE 11.0.9600.18350 and Edge · Issue #9524 · angular/angular · GitHub

pipes in angular 13 | create custom pipes in angular | passing parameter | angular 13 tutorial #15 - YouTube